
今回は、はてなブログに吹き出しを入れる方法を紹介しますね。
吹き出し・・・つまり、会話形式にして記事をより分かりやすくするということですね。
そこで、はてなブログに、吹き出しを入れるとなれば、ちょっと大変なんですね。
画像の調達はもちろん、CSSの知識が必要だったりするので・・・
その点、ワードプレスはいいですね。
プラグインを入れさえすれば簡単にできますから。
そこで、ネットで、いろんなサイトやブログを検索して、はてなブログで簡単に吹き出しを入れることは出来ないものか?
を調査した結果・・・
これだったら、簡単に吹き出しは作れる!
という方法を見つけたので紹介しますね。
それで、吹き出しの作成ですが、前編と後編の2回に分けて紹介します。
今回は、画像の調達をして適切なサイズに変更、そして、はてなブログのフォトライフにアップロードするまでを紹介します。
そして、次回はCSSのコピペをして一部CSSの書き換えをします。
最後に、Text Snippetsに登録をして、実際に、はてなブログに表示させるテクニックを紹介して完了ですね。
では、吹き出しを作るのに必要なものから紹介します。
吹き出しを作るのに必要なものは・・

まず、はてなブログに吹き出しを作る材料と手順を紹介します。
その手順は・・・
1)画像を用意する
2)CSSにコピペする
3)Text Snippetsで簡単入力
この3つの手順で吹き出しを作って行きます。
まず、画像を用意しなければ始まらないですね。
それは、キャラクター画像です。
吹き出しに入れる画像は会話形式なので、最低2つの画像が必要です。
そして、CSSですが、CSSの役目は吹き出し枠を作るスタイルですが、CSS言語を記述することによって、画像の横に吹き出し枠を表示させることが出来るのです。
そして、Text Snippetsは前回紹介したGoogleChromeの拡張プラグインです。
Text Snippetsは、html言語を書かなくても記載してくれます。
その方法は、吹き出しを入れたいところで左クリックするだけです。
一度セッティングすれば、ずっと使える
吹き出しは一度作ってしまえば、あとはText Snippetsをクリックするだけで出来上がります。
もちろん、キャラクター画像を増やしたり、左向きの吹き出し、右向きの吹き出しなど、記述を少し変えるだけでできます。
では、順に紹介しますね。
画像を用意する

吹き出しなので、キャラクター画像が必要ですね。
そこで、画像を調達します。
画像の調達はイラストACがいいでしょう。
イラストACは無料会員になるとダウンロードできます。
アドレスは下記です。
イラストACでキャラクター画像を探す

キャラクター画像の探し方は、イラストACの検索窓に男性の画像だったら「男性 表情」と入れます。
女性の画像が必要な場合は、「女性 表情」で検索します。
そうすると、いろんな表情イラストが表示されます。
それから、会話形式の吹き出しなので、2つの画像が必要ですね。
そして、気に入った画像をクリックしてダウンロードすれば良いだけです。
ただし、表情画像には、一枚のイラストにいろんな表情が数多くまとめられているものもあります。
もちろん、ダウンロードして使えますがカットしなければならないですね。
なので、最初は1枚カットのイラストをダウンロードして使います。
画像のサイズを100〜150ピクセルにする。

画像をダウンロードすると、次は画像のサイズを小さくします。
私はいつも、100〜150ピクセルにしています。
この画像の変換は下記のサイトで変換します。
https://www.iloveimg.com/ja/resize-image/resize-jpg
もちろん、無料で使えます。
手順は・・・
- 「画像を選択」をクリックします。
- ACイラストからダウンロードした画像を選択して開くをクリックです。

- ①サイズ変更オプションの幅(px)を100pxと入れます。
- ②画像サイズ変更をクリックします。
そうすると、あなたのPCのダウンロードフォルダに保存されます。
はてなブログのフォトライフに画像をアップロードする

サイズ変換した画像は、はてなブログのフォトライフにアップロードします。
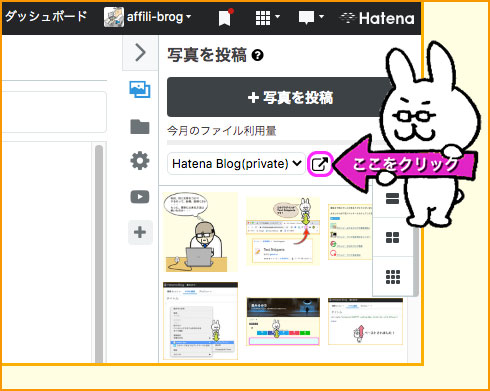
アップロードの仕方は、「写真を投稿」という画面の右上のフォトライフボタンをクリックすると、表示されます。
そして、そこに、ACイラストからダウンロードした画像をアップロードします。

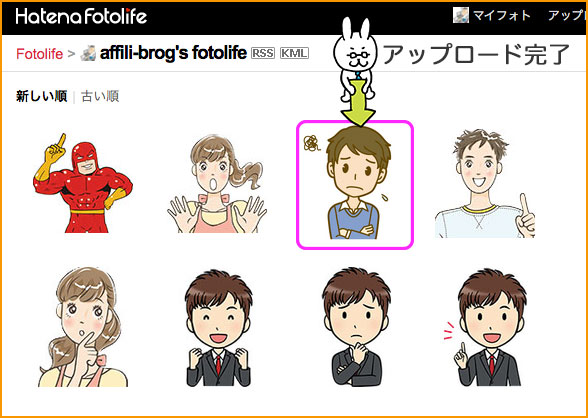
画像のアップロードは、はてなフォトライフの「アップロード」をクリックします。

そして、次は画像を枠内にドラッグするか、クリックしてファイルを選択するか、どちらでも大丈夫です。

これで、はてなブログに吹き出しキャラ画像をストックすることが出来ました。
このような手順でもう1画像をストックしておきます。
そして、次は、いよいよ、CSS言語をコピペしますが、今回はここまでにしておきます。
次回に続きます。
次回の後編は下記よりお入りください。
最後まで読んでいただきありがとうございました。
よろしければ下記ツイッターからシェアして頂ければとっても嬉しいです。