
前回は、はてなブログに吹き出しを作成するという記事を紹介しました。
その内容は吹き出しに使う画像の調達ですね。
前回の手順は・・・
イラストACで検索して画像をダウンロードする
↓
ダウンロードした画像を吹き出しサイズに変更
↓
はてなブログのフォトライフにアップロード
ここまでが前編の内容でした。
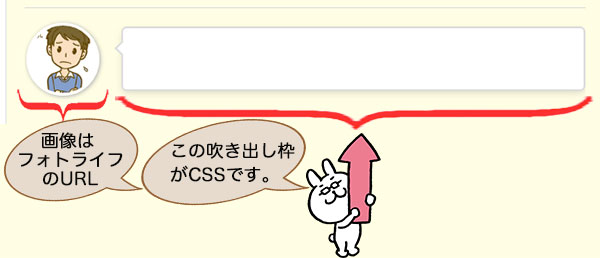
そして、今回は、いよいよ、はてなブログに吹き出し枠を作って記事に挿入する手順を紹介します。
手順は下記です。
CSS言語をメモ帳などにコピーする
↓
コピーしたCSSを一部書き換えをする
↓
はてなブログのデザインCSSにペーストする
↓
Text Snippetsにhtmlを登録する
↓
吹き出しを作成する
- CSS言語をコピペする
- 吹き出し画像のURLをメモ帳などにコピペする
- CSSの書き換え
- デザインCSSに移動する
- デザインCSSにペーストする
- Text Snippetsにhtmlを登録する
- 吹き出しのスタイルを変える
- 吹き出し画像を増やす
- まとめ
CSS言語をコピペする

前回の記事では、吹き出し画像が用意できたので、次は吹き出し枠をつくります。
ということで、CSS言語をコピペします。
それで、元となるCSS言語は下記サイト、ウェブデザイナーのSIROMAさんのサイトから転用させていただきました。
https://www.notitle-weblog.com/entry/fukidashi
まず、下記をコピーします。
↓ーーーここからーーー
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
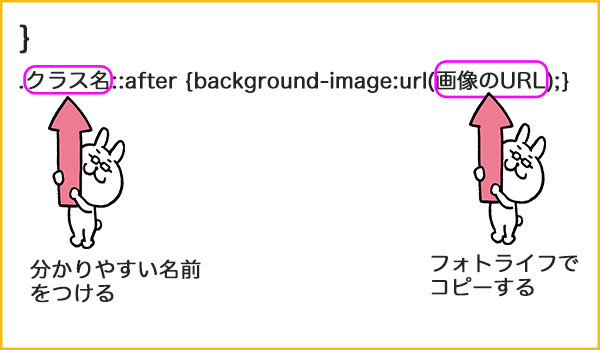
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
ーーーーここまで ↑
上記のCSSは、メモ帳やテキストエディットなどに、一旦、コピペしておきます。
そして、書き換えますが、書き換えるところは最後のクラス名と画像のURLの2箇所です。
クラス名は名前を記載するだけですが、画像のURLはアップロードしたフォトライフからコピーします。
よって、画像のURLをコピーする手順から紹介しますね。
吹き出し画像のURLをメモ帳などにコピペする

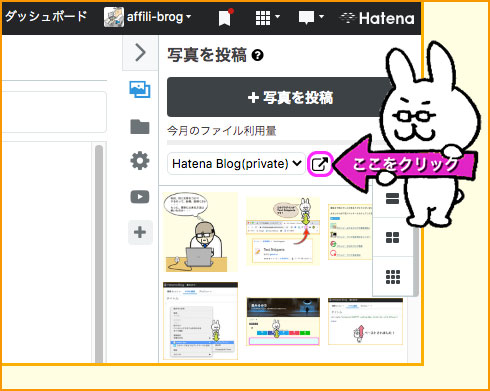
画像URLのコピーは、前回、アップロードしたフォトライフに移動します。


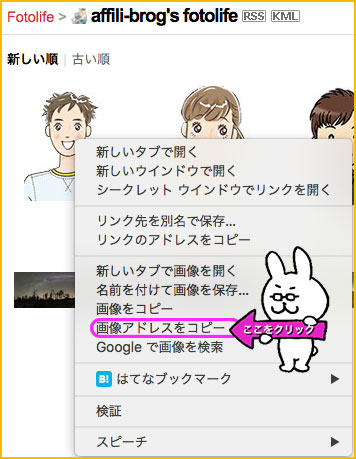
そして、吹き出しキャラクターにする画像を右クリックすると選択メニューが表示されるので、「画像アドレスをコピー」を選びます。
これで、画像アドレスがコピーされました。

次は、メモ帳などにペーストして確認します。
そして、先ほどのメモ帳のCSSの所定の箇所に貼り付けます。
CSSの書き換え

メモ帳にペーストしたCSSの最後あたりの箇所(クラス名とURL)を書き換えます。
.クラス名::after {background-image:url(ここに画像URLを入れる);}

.man01::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/affili-brog/20200629/20200629180526.jpg);}
私の場合は、このようになります。
下記は男性の吹き出しと女性の吹き出し2つの画像を記載しています。
.man01::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/affili-brog/20200629/20200629180526.jpg);}
.woman01::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/affili-brog/20200629/20200629180025.jpg);}
デザインCSSに移動する
メモ帳などにコピーしてCSSの書き換えが終わると、はてなブログのデザインCSSにペーストします。
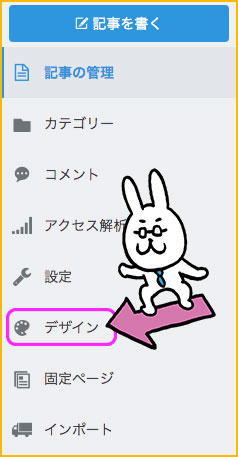
では、まず、ダッシュボードから始めます。

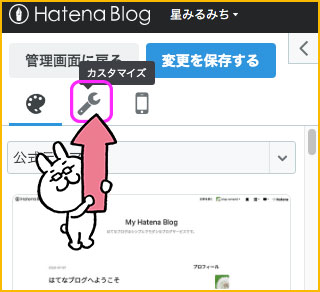
ダッシュボードのデザインをクリックします。

そして、カスタマイズをクリックですね。

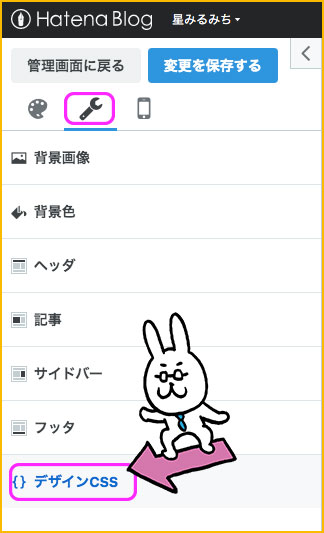
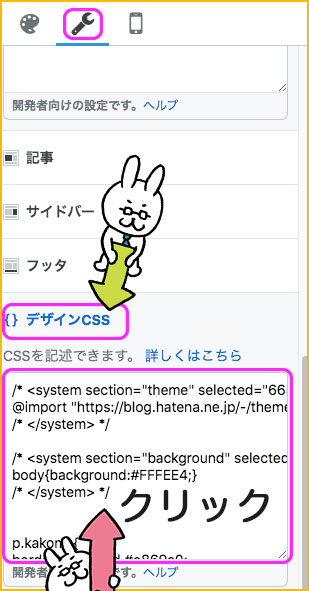
下の方に「{} デザインCSS」があるので、ここをクリックします。

CSS言語が表示されますので、この画面をクリックします。
そうすると、言語の記述ができるようになります。
デザインCSSにペーストする
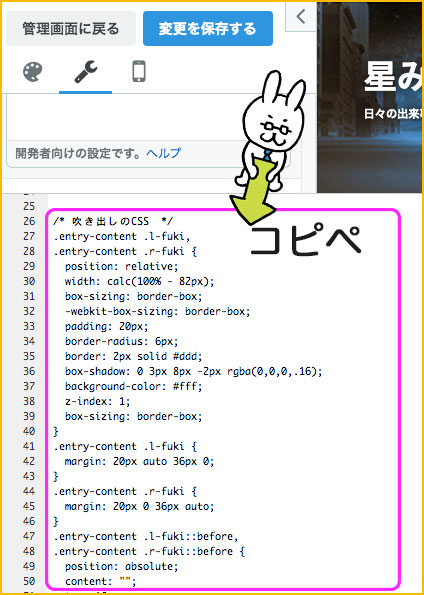
はてなブログのデザインCSSにペーストします。

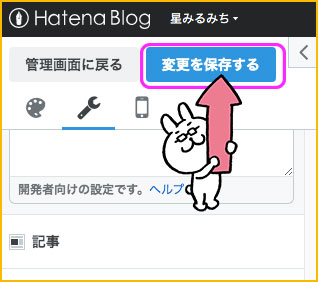
先ほど、メモ帳にペーストしたCSSを「デザインCSS」の空スペースにペーストします。

そして、「変更を保存する」をクリックします。
Text Snippetsにhtmlを登録する
Text Snippetsのインストールと使い方は、前々回の記事「はてなブログにText Snippetsを入れると凄く便利!」
をご覧ください。

Text Snippetsの新規をクリックして、吹き出しの名前を入力します。
そして、下記をコピペして「Save」で保存してください。
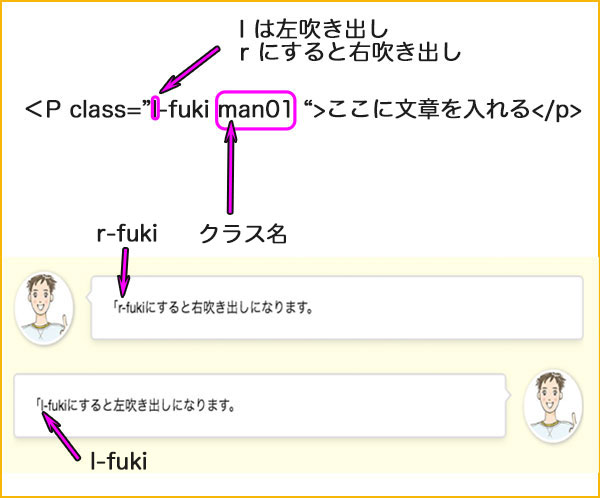
fuki man01のman01はあなたが決めたクラス名を入れます。

では、試しに記事の新規追加を選んで、htmlのTextエリアに右クリックしてText Snippetsを選び登録した吹き出しを選びます。
そして、プレビューで確認してください。
うまく吹き出しが出来ていると思います。
<注意>
吹き出しは「編集見たまま」には文章しか表示されません。
それから、吹き出し内での改行はシフト+リターン(エンター)で行います。
リターンのみでは、うまくゆきません。
吹き出しのスタイルを変える
吹き出しのスタイルですが、右に画像があるタイプと、左に画像を入れるタイプなど・・・
これは、Text Snippetsのhtml記述で簡単に変えることが出来ます。

Text Snippetsのhtml登録ですが、「l」は「left」の略です。
つまり、左の吹き出しになります。
この「l」を「r」にすると「right」になり、右の吹き出しが出来ます。
吹き出し画像を増やす
吹き出し画像の増やし方はデザインCSSとText Snippetsの記述を加えるだけです。
記述は・・・
- デザインCSS:クラス名とURL
- Text Snippets:クラス名
.man01::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/affili-brog/20200629/20200629180526.jpg);}
.woman01::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/affili-brog/20200629/20200629180025.jpg);}
↑画像を増やす場合は、上記の記述を増やして行けばいいだけです。
まとめ
今回は、前編と後編の2記事で、はてなブログに吹き出しを作る方法を紹介しました。
これも、一度セッティングしておけば、簡単にできます。
なので、吹き出しキャラクターを増やしておくと、バリエーションのあるブログが出来上がりますね。
ただ、記事のすべてが吹き出しだったら、逆に読まれなくなるような気がします。
吹き出しは一行か二行が読まれる限度で、長文の吹き出しはやり過ぎです。
なので、記事の重要なポイントだけ、吹き出しで分かりやすく説明するのが適切だと思います。
最後まで読んでいただきありがとうございました。
よろしければ下記ツイッターからシェアして頂ければとっても嬉しいです。