
私は、賢威やシリウスを使ってブログやサイトを作っています。
そして、先月から、はてなブログを使うようになったのですが、正直言って、少し不便な気がしました。
それは、画像や文字を中央寄せにしたり、囲み枠をいれて文字を強調したい時ですね。
私は、HTML編集をクリックして、該当する文字を探して文字の前と後にタグを入れます。
これって、ちょっと面倒なんですね。
WordPressは、ビジュアルモードで文字を選択すれば、テキストモードに選択した部分がハイライトします。
よって、タグを挿入する場所が分かります。
ところが、はてなのHTMLモードではハイライトしないので、どの部分なのかを探す手間が大変なのです。
WordPressのビジュアルモードは、はてなブログの編集見たままモード
テキストモードは、はてなブログのHTML編集のことです。
そこで、なんとかならないのか?
とネットで探してみた結果・・・
ありましたね!
下記のことが簡単に出来ます。
1. 文章や画像を左揃え、中央揃え、右揃え
2. h2タグで見出し
3. 目次の挿入
4. 今日の日付を入れる
5. 文章の背景をグレーにして強調
6. 書式の初期化
7. テキストに囲み枠を入れる
この、素晴らしいツールは、Google Chromeの拡張機能で、「Chrome Add-on for Hatena」と言います。
それでまず、Google Chromeですが、もうすでにこのブラウザを使っている方は多いと思います。
まだの方は、まず、Google Chromeをインストールしてくださいね。
Google Chromeのインストール下記です。
https://www.google.co.jp/chrome/
そして、下記より、Chrome Add-on for Hatenaをインストールします。
それで、このChrome Add-on for Hatenaを作った人は、SHIROMAさんです。
では、早速、インストールから説明しますね。
Chrome Add-on for Hatenaのインストール手順

ブラウザの右上の「Chromeに追加」ボタンをクリックします。

拡張追加が許可されると、Chromeの上のメニューにChrome Add-on for Hatenaアイコンが追加されるので、それをクリックします。

そうすると、上記画像が表示されるので、ここを操作してブログ記事の装飾を行います。
基本的に文字や画像を選択してブラウザのChrome Add-on for Hatenaアイコンをクリックするだけです。
見出しをh2にする
はてなブログの見出しはh3なのでh2にするには、作った見出しを選択して、chrome Add-on for Hatenaアイコンのh2ボタンをクリックします。
目次を挿入
目次は目次を入れたい場所をクリックして、chrome Add-on for Hatenaアイコンの目次をクリックするだけです。
文字の背景をグレーにする
あと、背景をグレーにしたいときも選択 → クリックします。
画像やテキストの中央寄せなど
画像やテキストの中央寄せや右寄せ、左寄せも、選択 → クリックだけです。
囲み枠を作る
次は見栄えのする囲み枠ですね。
これは、準備が必要です。
といっても、
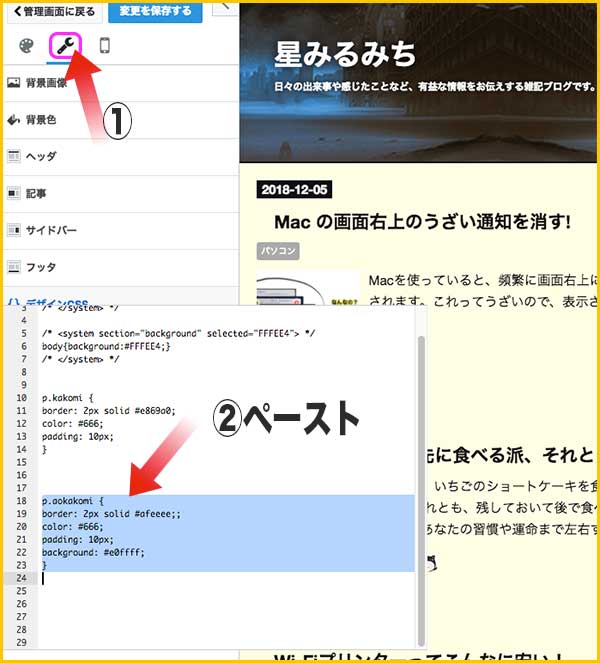
はてなのダッシュボード → デザイン → カスタマイズ → デザインCSS
に下記のタグを貼り付けます。
p.aokakomi {
border: 2px solid #afeeee;;
color: #666;
padding: 10px;
background: #e0ffff;
}
もう少し具体的にいうと・・

①をクリックして、下にスクロールすると、デザインCSSがあるので、そこに②をペーするします。
これで、準備OKです。
では、実際に文字に囲み枠を入れてみましょう。
手順は・・

編集見たままモードで囲みを入れたい文字を選択します。

chrome Add-on for Hatenaアイコンをクリックして、窓口①に「aokakomi」をタイピング(貼り付け)します。
そして、②Add classボタンをクリックします。

これで、文字囲みが表示されました。
もう一つ・・・
p.akakakomi {
border: 2px solid #e869a0;
color: #666;
padding: 10px;
}

窓口①に「akakakomi」をタイピングして、Add classボタンをクリックすると、赤枠が出来上がります。
どうですか?
記事投稿のときに、 Add-on for Hatenaを使うと、格段に早く装飾を入れることが出来ます。
但し、リストを使って文字を並べた場合は、文字はリスト表示されなくなります。
よって、表示された文字を、Shift+Returnで並べ替える必要があります。
ここが、デメリットですが、タグを打つことを考えれば簡単です。
是非、使ってくださいね。
